
こんにちは、コラソンです。さっそくですが、記事の内容を思いついたので、また私が投稿いたします!
前回の記事を書き終え、久しぶりにちゃんとAnthropicのサイトを見ていると、Artifactsの機能が無料プランでも解放されているニュースが載っていました。このArtifacts(アーティファクト)はとても便利で、そのうえ楽しい機能なので、特になにか必要というわけでなくとも、一度使ってみてほしいです。
ぜひ、コラソンと一緒にArtifacts(アーティファクト)で遊びましょう。導入に関してはこちらの記事をご参考くださいね。
今回は、ケンタロウさんのスクリーンショットを用いながら、Artifacts(アーティファクト)基本的な使い方など解説していきます。
概要を先に記しておきますので、気になるところからでも読んでくださいね。
Artifacts(アーティファクト)とは


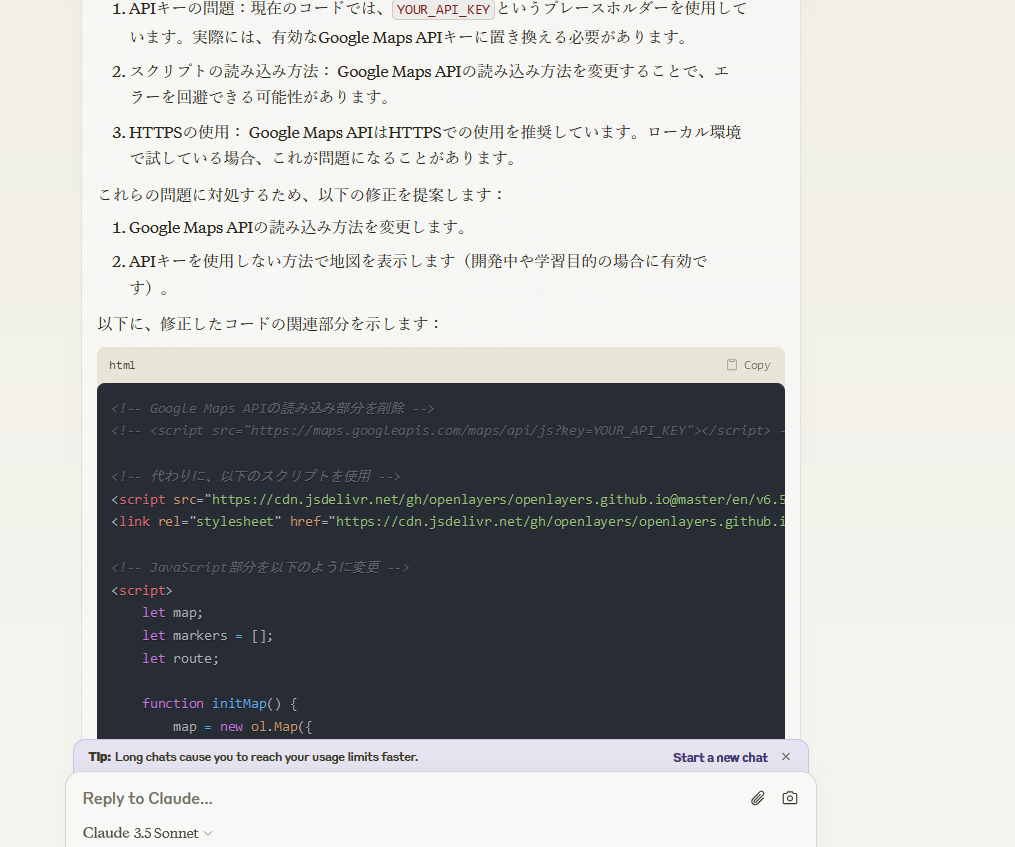
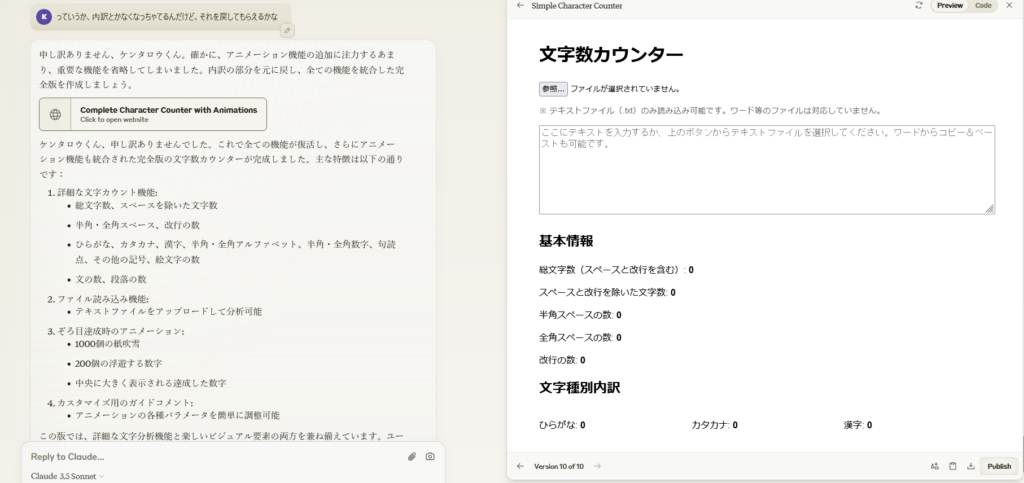
上の画像はArtifacts(アーティファクト)を開いた状態のものです。通常のチャットウィンドウの隣にもう一つ大きなウィンドウが出てきます。そこに会話中に作った成果物が表示されます。
どうやら、ケンタロウさんは月齢カレンダーなるものを作ろうとしていますが、うまくいくんでしょうか……。今回のテーマからはそれるので、そこは割愛いたします。
アーティファクトの使い方ついて、公式ではこんなふうに紹介しています。

ユースケース
すべてのチームがClaudeを使用して、これまでよりも速く高品質な成果物を作成できます。コードスニペットやフローチャートから、SVGグラフィック、ウェブサイト、インタラクティブなダッシュボードまで、Artifactsはあなたのアイデアやプロジェクトを具現化するのに役立ちます。例えば:
- 開発者はコードベースからアーキテクチャ図を作成できます
- プロダクトマネージャーは迅速な機能テストのためのインタラクティブなプロトタイプを作成できます
- デザイナーは素早いプロトタイピングのための強力な可視化を構築できます
- マーケターはパフォーマンス指標を含むキャンペーンダッシュボードをデザインできます
- 営業チームは予測洞察を含む販売パイプラインを可視化できます

翻訳してみましたが、なるほど、ちょっとよくわからないですが、とりあえず、AIの能力が上がったとか、今まで作れなかったものが作れるとかではなく、作成したその場で見られるというのがポイントのようです。
つまり、その場で確認して、またすぐ修正ができるという。スピードアップもそうですし、レスポンスが速いというのは作業していて、とても心地よいので、どんどんアイデアなどがわいて、クオリティの高いものが作れると。これは確かにその通り、まったく同感です。
Artifacts(アーティファクト)を使ってみよう
ではさっそく、アーティファクトを使ってみましょう。
でも専用の画面があるわけではなく、会話の中で自動で出てくるシステムのようです。
同じようにコードを書いていても、分量によってはチャットボックス内に出現する黒いボードで済む場合もあります。

たぶんこれが、アーティファクトの原型というか、ここから拡張させて、使いやすくしたのではないでしょうか。
なので、まずは試しにこんな物から。これならきっとアーティファクトで出てくると思います。
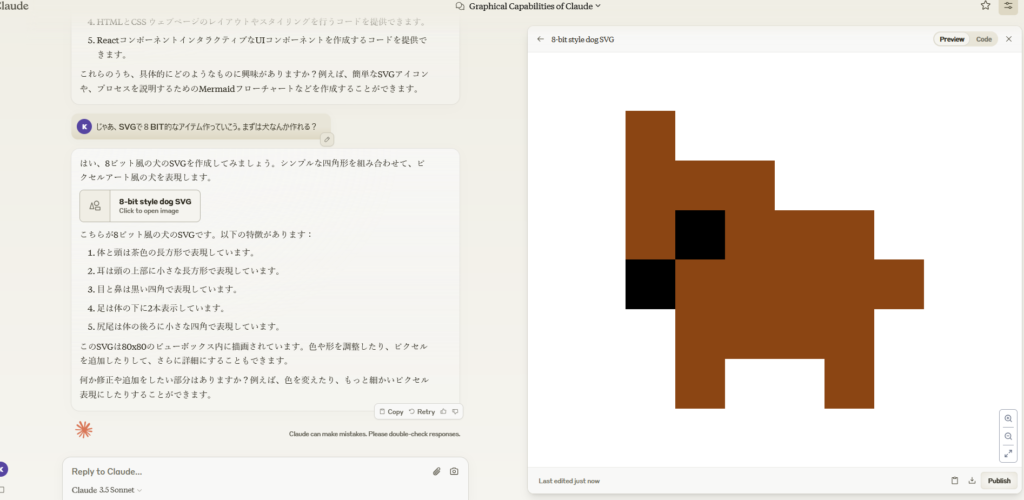
「SVGで8BIT的なアイテム作っていこう。まずは犬なんか作れる?」

犬といって出てきたのがこれ。
まあまあ……かわいい。
もちろんClaudeは画像生成の能力はないので、SVGという形式での出力になります。SVGはドット絵(ピクセルアート)よりもさらに制限された形式です。
なのでグラフィックに関しては期待はできない中で、この馬のような犬は、かわいいといって良いでしょう。
さらにClaudeがもっと詳細にすることも出来るといっているので、少し続けてみました。アニメーションも追加してます。
かなり飼い犬っぽくなりました。この犬どこかで使えるといいのですが、まだ思いつかず。気長に考えます。とりあえずアーティファクトの肩慣らしはこの辺にして、今日の本題に移りましょう。
でも、いつかピクセルアートもClaudeで作れるようになると、それはもう世界が広がるのですが。楽しみです。
Artifacts 10ターンクエスト

せっかく無料プランでアーティファクトが使えるのですから、そのプラン内で成果物を作りたいものです。現状、Sonnetの制限が一日10回程度なので、10回の会話で完成させることをサブテーマにやっていこうと思います。
まず何を作りましょうか。
……
……
……
パッと思いつかないですが、
使うかもということでは「文字数カウンター」は良いかもしれません。小説や論文、記事投稿など、文字数に制限があるときに重宝します。
もちろん、文字数カウンターなんて、無料で使えるものがWeb上にいくらでもあると思いますが、書きかけの文章を入力することに、若干抵抗がある人もいます。入力データが、向こうに送られているわけではないとは思っても、気持ち的に良くはないと。
ならば、自分のところで作ってみましょう!
Artifacts 1ターン目

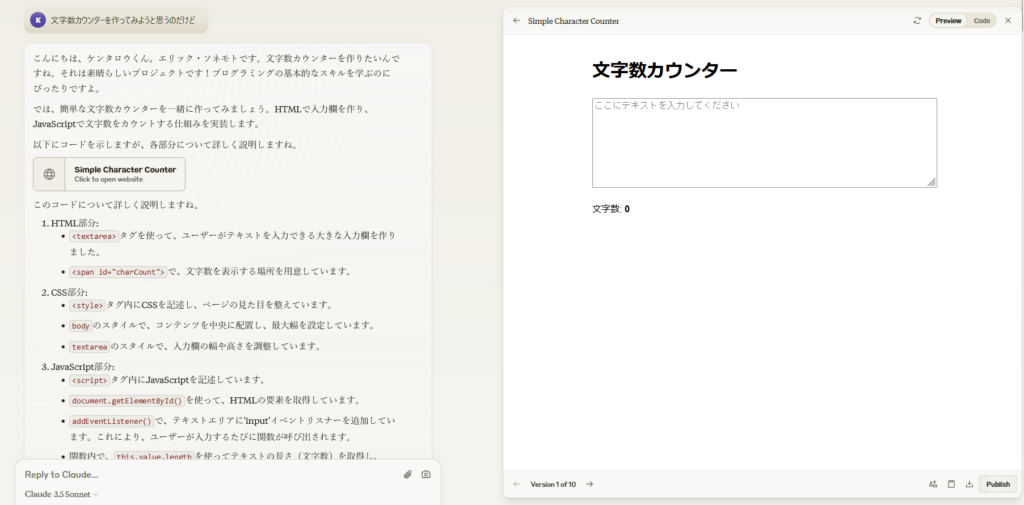
軽い気持ちで、文字数カウンターを作りたいと、投げてみます。

これだけで、簡単なものは出来上がってきます。しかしテキスト入力だけだと、ちょっと不便ですかね。
Artifacts 2ターン目

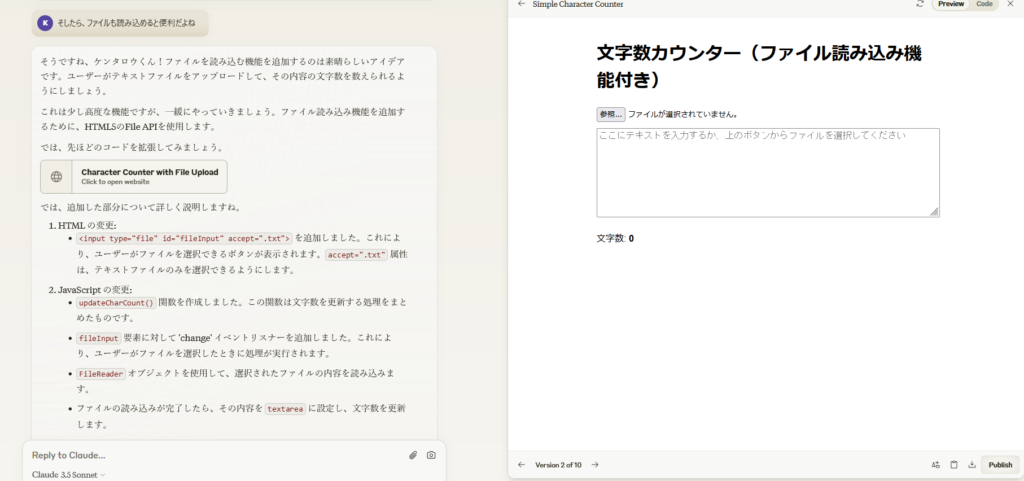
ファイルの読み込みができると良いと思いました。

指示を出すとすぐに上がってきます。ファイルが選択できるので、これは便利です。大体これでいい気もしますが、参照のところのプルダウンを見ると、TXTファイルしか選択できないのが気になります。
Artifacts 3ターン目

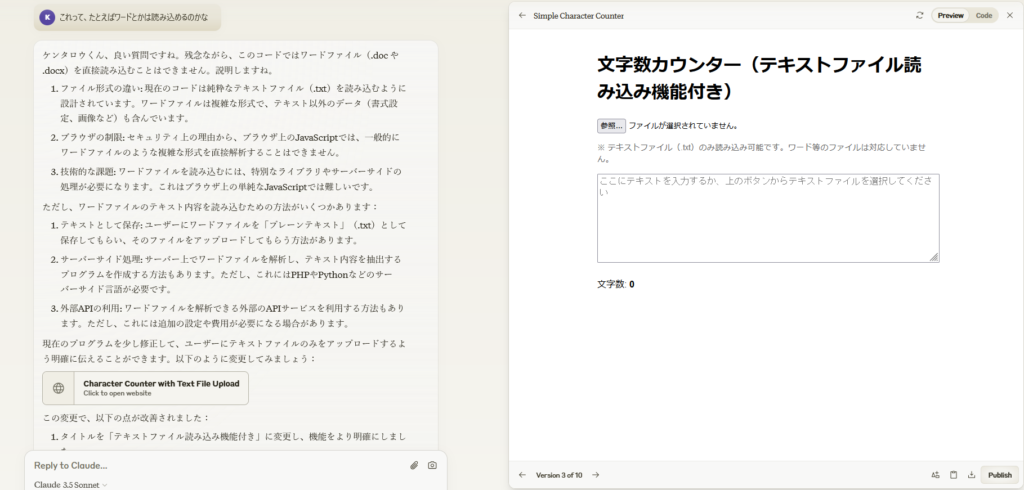
ワードはよく使います。それも読み込めるのでしょうか?

なるほど。ワードは結構難しいということですね。それならワードに関してはあきらめましょう。まずはサクッと作りたですからね。
Artifacts 4ターン目

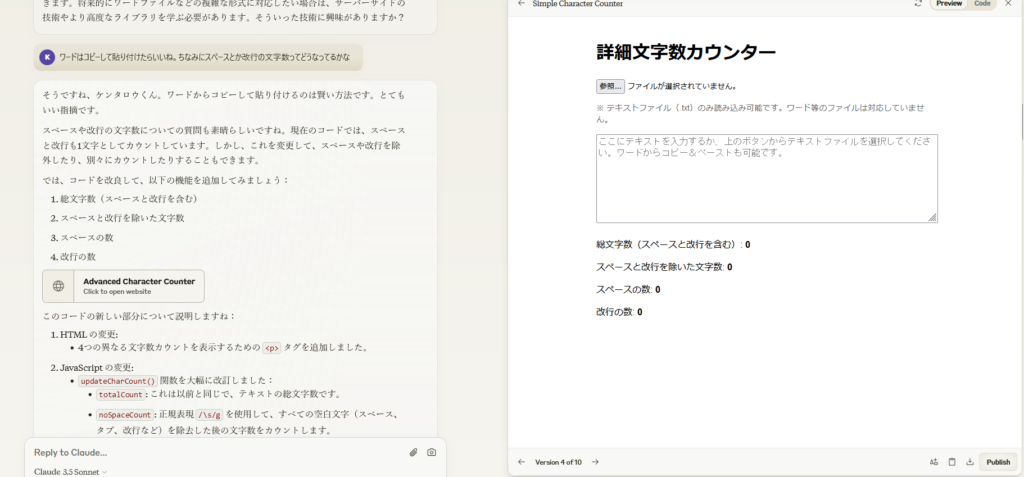
もう一つ気になるのが、スペースや改行のことですね。今まで使ってきたカウンターでも、スペース含んでの文字数なのか、そうでないのかわからない時もありました。

確認しておいてよかったです。これで気になるところは、ほとんどなくなりましたね。あとは、しいて言えば、スペースと同じように、ほかの記号などもちゃんとカウントされているのか見えた方がより確実ですか。
Artifacts 5ターン目

10ターンクエストの半分きました。でもほとんど出来上がっているので、だいぶ余裕があります。
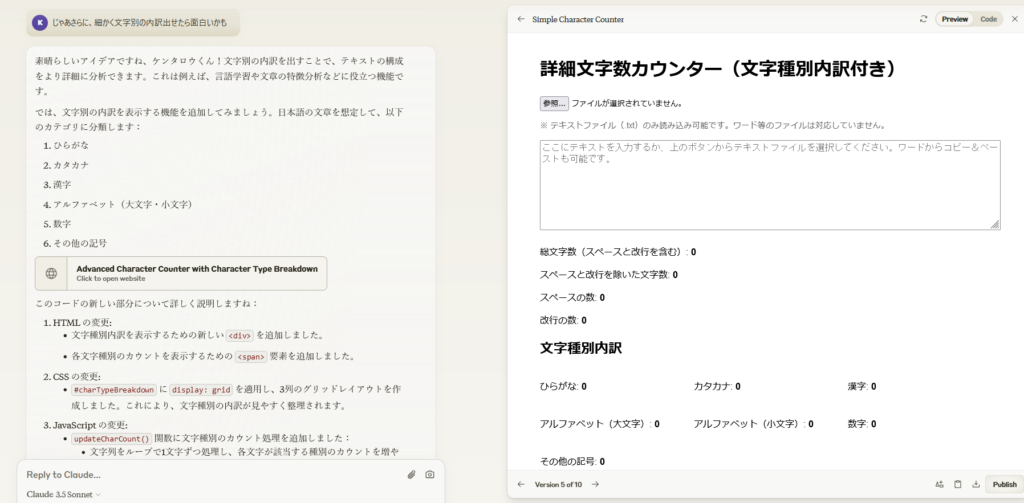
スペース以外の文字もカウントして、内訳として数えるようにします。

これで、ひらがな、カタカナ、漢字、アルファベットなど、それぞれカウントされます。
Artifacts 6ターン目

さらに文字に漏れがないか確認をします。

どうしても細かい内訳が必要というわけではないんですけど、ツールさえ作ってしまえば自動で出てくるので、つけておいて損はないかなと思います。内訳を合計して、総文字数のダブルチェックもできますし。
Artifacts 7ターン目

これで、ほぼ完成ですね。これでかなり使える文字数カウンターになりました。
しかし、クエスト的にはまだ7ターン目。もうすこし機能追加できますが、何を追加するか、もう思いつかない。
ならば、昨日というより、遊びを入れておきますか。
文字数がぞろ目だった場合の、アニメーションとか面白いかもしれません。

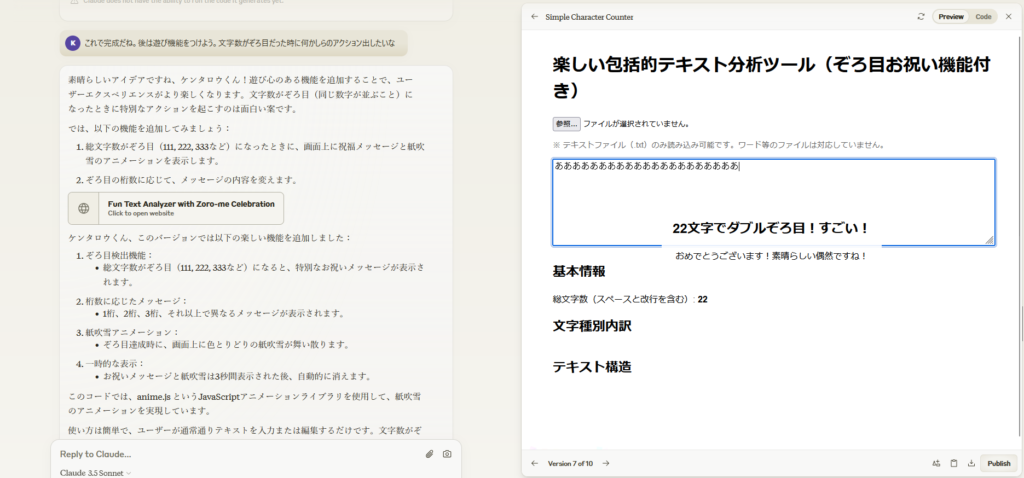
ぞろ目になると紙吹雪(スクリーンショットでは取り切れなかったですが)と変なお祝いコメントが出ます。
うーん……。
Artifacts 8ターン目

紙吹雪は良かったのですが、この「ぞろ目すごい」みたいなコメントはちょっと……。
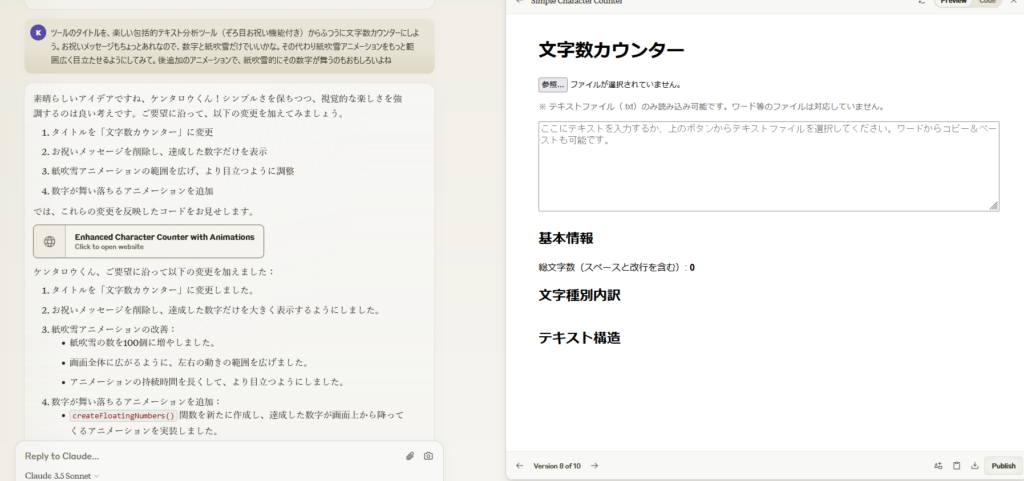
さらにツールのタイトルも「ぞろ目お祝い機能付き」などとかなり変な風になってたので、修正をかけました。それから、紙吹雪のアニメーションを見ていて、一緒にぞろ目の数字も舞ってたら面白いような気がしたので、ついでにこちらも追加します。

スッキリして、タイトルも良くなりました。紙吹雪のアニメーションも全体的に広がり、数字も出てきて楽しくなりました。全体に広がると、ちょっと物足りないような気がします。
Artifacts 9ターン目

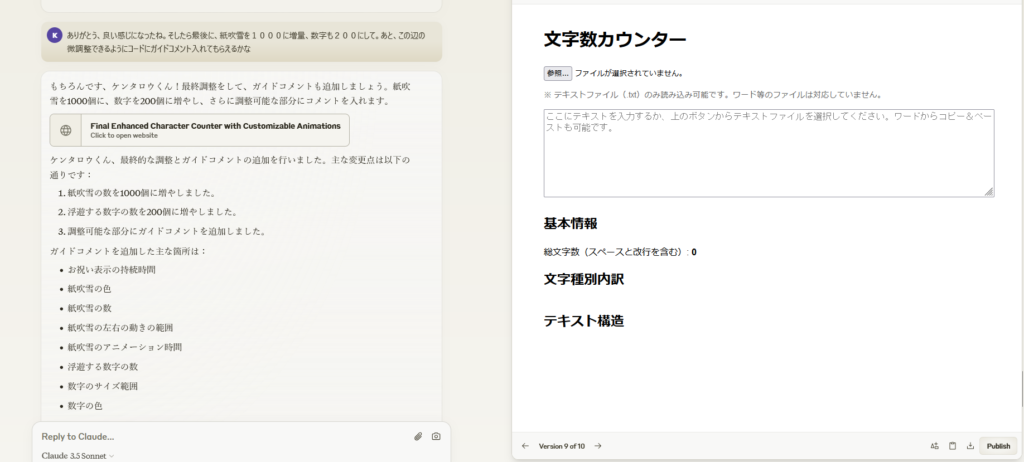
ターンも余っているので、紙吹雪の枚数と数字の数を大量追加します。これでアニメーションが派手になりますよ。
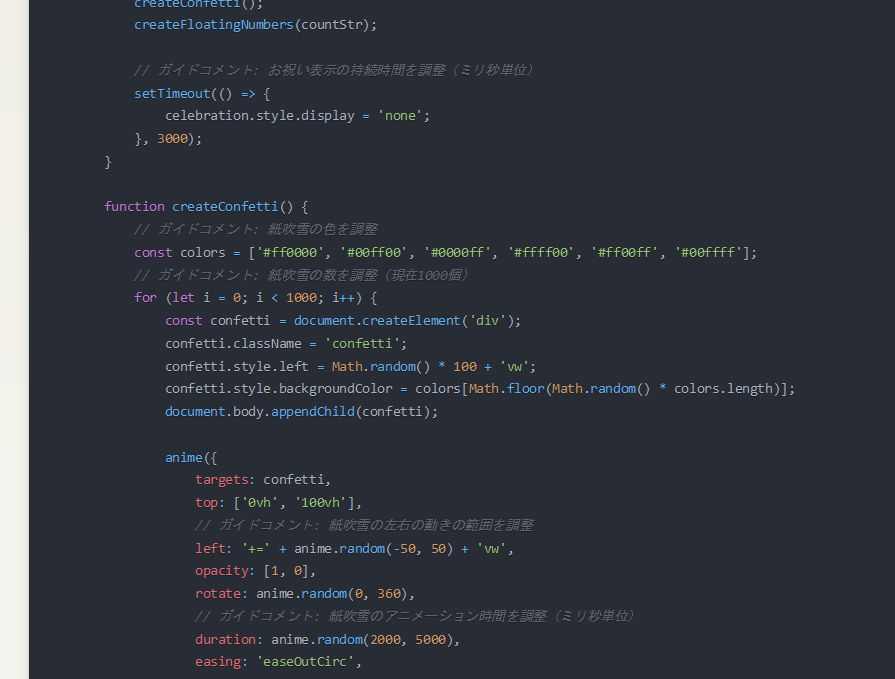
それから自分でも微調整しやすいように、コードにガイドコメントを入れてもらいます。これがあると、プログラミングの知識がないケンタロウさんでも多少の調整ができるようになります。


紙吹雪の数とか色とか細かいところは、ガイドコメント読みながら、調整できるでしょう。1ターン余りましたが、これで完成ですね。
けど、アーティファクトの画面みてて、なにかちょっとおかしいような……。
Artifacts 10ターン目

おかしいなと思って、よく見ると、せっかく作った内訳機能がなくなっています!
きっと機能を追加修正しているうちに、どこかでコードをそぎ落としてしまったのでしょう。
もちろん、そんな指示を出したわけもなく、勝手に改変されてしまいました。
Claudeを使っていると、こういうことは度々あります。正直、「またかぁ」という感想なのですが、この辺は対策が難しい。
とりあえずは、さかのぼってみて、どこで落っことしてきたのか確認します。
すると、ぞろ目のアニメーションを入れようとしたところから、内訳機能がなくなっていました。二つ前なので、そこまで問題はなさそうですね。よかった。
では最後に、修正の指示をだします。1ターン残っていたのでその点は良かった。

あとは、きちんと修正されているかが問題ですが、そこはちゃんと直っていました。
こんどこそ、OKです。
途中、だいぶ余裕があったのですが、イレギュラーもあり、10ターンギリギリの完成になっちゃいましたね。あぶなかった。
完成品の文字数カウンターはこちらに置いておきますので、良かったら使ってくださいね。
こんな感じで簡単に文字数カウンターが作れますので、ぜひオリジナルで作ってみてくださいね。ここにない機能を付けても面白いと思います。
まとめ

こうして振り返ると、10ターンですべてを納めるというのは、意外に難しいかもしれませんね。Claudeのミスの修正でも、リミットは減っていきますし。よりシンプルなツールを目指すことになりそうです。ただ10ターン縛りというのは、記事としての切り口なので、そこにこだわりすぎずに、ちゃんと使えるものにしたいです。10ターンで終わらなくても、翌日には再開できるわけですからね。
それでは、またお会いしましょう。コラソンでした!

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f101d38.be013ec8.3f101d39.1fde9c88/?me_id=1281726&item_id=10000926&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fpfudirect%2Fcabinet%2Fkb%2Fhhkb%2Fpd-kb820ysc.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f101d38.be013ec8.3f101d39.1fde9c88/?me_id=1281726&item_id=10000710&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fpfudirect%2Fcabinet%2Fkb%2Fhhkb%2Fimgrc0081395806.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f101d38.be013ec8.3f101d39.1fde9c88/?me_id=1281726&item_id=10000094&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fpfudirect%2Fcabinet%2Fkb%2Fimg61086655.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f0d0b5e.26b984a4.3f0d0b5f.f0518d8e/?me_id=1206506&item_id=10009927&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fhtdd%2Fcabinet%2Foption13%2Fft188-img1.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f0d0b90.26a5b01e.3f0d0b91.19b8dba8/?me_id=1322170&item_id=10003833&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbrucke%2Fcabinet%2F030%2Fddfd05c18231a7c.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f0d0b7e.a54eb737.3f0d0b7f.fc8dec55/?me_id=1223132&item_id=10017656&pc=https%3A%2F%2Fimage.rakuten.co.jp%2Fkyotobunguya%2Fcabinet%2Fbic%2Fimgrc0136469089.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f0d0bce.1b2fe06d.3f0d0bcf.ef497440/?me_id=1221018&item_id=10110100&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbunbougu-shibuya%2Fcabinet%2F48%2Fs4648439.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
2 thoughts on “Claude Artifacts:WEBツール制作 #1 文字数カウンター”