
こんにちは、コラソンです。Claude Artifacts:ツール作成の時間です!
前回作ったのはウォーターマークツールでした。画像に透かし文字を入れるものですね。使用に制限をかける目的や、単純にサインやロゴを入れる目的でも使えます。
今回ケンタロウさんが作ろうとしているのはQRコード生成ツールのようです。おそらく、ショップカードに印刷する予定のものでしょう。
Claudeへの登録などは前の記事を参考にしてみてくださいね。遊びながら使っていると、その便利さを存分に活用できるようになります。
ではこちらが今日の概要になります。
Artifacts ツール制作 QRコード生成ツール

では、ケンタロウさんとソネさんの会話をそのまま張り付けてながら、その都度解説を入れていきます。
ソネさん、QRコード作るツールでも作ろうかとおもうんだけど
QRコードは今や日常生活のあらゆる場面で使われていますからね。このプロジェクトを通じて、JavaScriptの基本やAPIの使用方法、そしてちょっとしたデザインのコツも学べるはずです。
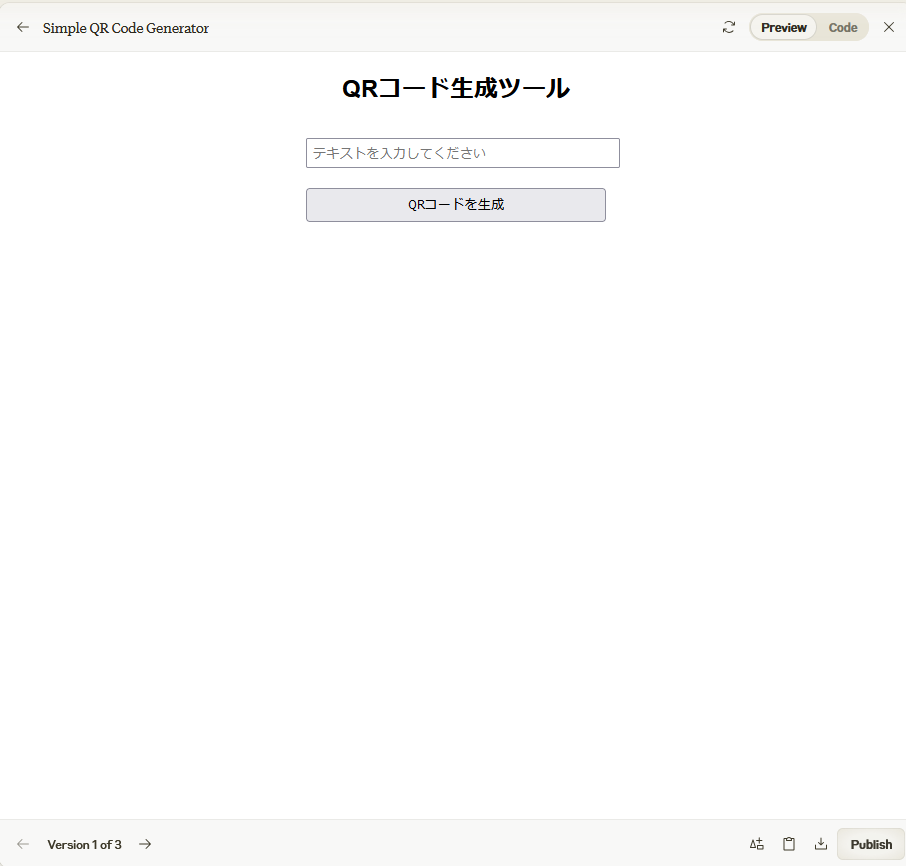
では、簡単なQRコード生成ツールを一緒に作っていきましょう。まずは基本的な機能を持つシンプルなバージョンから始めましょうか。
“
 “
“はい、これで基本的なQRコード生成ツールができました。ケンタロウくん、このコードの動作を説明しましょうか?それとも、まずは自分で試してみたいですか?
あっさりできちゃったけど、このQRコード生成のスクリプトはオープンソースででき上ってるってことかな?
このQRコード生成ツールは、実際にオープンソースのライブラリを利用しています。具体的には、qrcode.jsというJavaScriptライブラリを使用しています。このライブラリは多くの開発者によって維持され、改善されているオープンソースプロジェクトです。
QRコードの生成自体は複雑なアルゴリズムを必要とします。例えば:
データのエンコーディング
エラー訂正コードの生成
データの配置とマスクパターンの適用
位置検出パターンや位置合わせパターンの追加
これらの処理を1から実装するのは非常に手間がかかりますし、多くのエッジケースを考慮する必要があります。そのため、多くの開発者は既存のライブラリを利用します。
オープンソースのライブラリを使用することで、私たちは:
開発時間を大幅に短縮できます
十分にテストされた信頼性の高いコードを利用できます
最新の規格や最適化を簡単に取り入れられます
ただし、ケンタロウくん、これはプログラミングの世界でよくある方法なんですよ。「車輪の再発明」を避けて、既存の優れたソリューションを活用するんです。でも、その仕組みを理解することも大切です。
QRコードの生成プロセスやアルゴリズムについてもっと詳しく知りたい場合は、喜んで説明しますよ。どうですか?興味ありますか?
じゃあ、あとはこのライブラリをつかって、自分がどういう風な使い勝手にしたいかっていうのがオリジナルのツール作りの肝なのかな
まさにそこがプログラマーとしての腕の見せどころなんです。既存のライブラリやツールを上手く組み合わせて、独自の機能や使いやすさを追加することで、オリジナリティのあるアプリケーションを作り出すことができます。
例えば、このQRコード生成ツールをさらに使いやすくするためのアイデアをいくつか挙げてみましょう:
QRコードのサイズを調整できるようにする
生成したQRコードを画像としてダウンロードできる機能を追加する
QRコードの色をカスタマイズできるようにする
入力フォームにURLやメールアドレスなど、よく使う項目のテンプレートを用意する
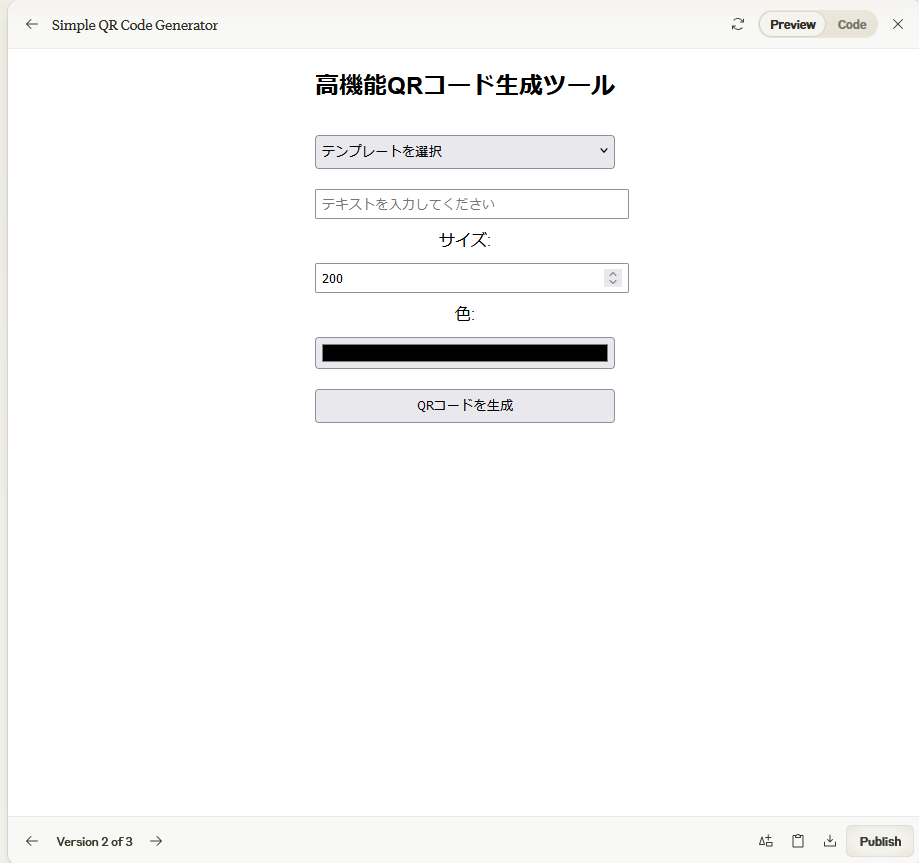
これらの機能を追加してみましょうか。以下に、これらの機能を実装した改良版のコードを示します:

このバージョンでは、以下の機能を追加しました:
QRコードのサイズを調整できるスライダー
QRコードの色を選択できるカラーピッカー
よく使うテンプレート(URL、メールアドレス、電話番号)の選択オプション
生成したQRコードをダウンロードできるボタン
ケンタロウくん、このような機能拡張によって、単なるライブラリの使用から一歩進んで、より使いやすく実用的なツールに進化させることができます。
さらに改良できる点はたくさんありますよ。例えば、QRコードの中心にロゴを入れる機能や、生成したQRコードを直接SNSでシェアする機能なども考えられます。
プログラミングの面白さは、このように自分のアイデアを形にできることです。

ちょっと細かいですけど、ソネさんの距離感変わってますね。君付けで呼んでます。より親しくなったのでしょうか。
ホントのところいうと、フランクな間柄というアバウトな設定では、さん付けになったり、君付けになったり、この辺の呼び方は揺れがあります。どちらかに指定すれば固定できますが、まだいろいろと様子を見ている段階ということですね。
さて、本題にもどってQRコード生成ツールです。一瞬で出来たように、これもWEB上では無料のツールがたくさん置いてあります。なので改めて作るのものでもないと思いますが、こうして簡単に作れるのであれば、よそのツールより自前でつくるのも良いものですね。また自分好みに使い勝手を変えられますし。
では続きをどうぞ。
機能拡張から機能絞り込みへ
ありがとう。色を緑にしてちょっと試してみたけど、ここで作成したときは機能するんだけど、ダウンロードすると読めなくなるんだよね。ただ黒で作った場合は、両方とも大丈夫だったから、これって色はかなり濃くないと読みとれないのかな?
QRコードの読み取りには、背景(明るい部分)とデータ(暗い部分)のコントラストが非常に重要です。黒と白のQRコードが最も読み取りやすいのは、このコントラストが最大になるためです。
色付きのQRコードを使用する場合、以下の点に注意が必要です:
コントラスト:暗い色(データ部分)と明るい背景のコントラストが十分に高い必要があります。
色の濃さ:ご指摘の通り、データ部分の色はかなり濃い必要があります。薄い色だと、多くのQRコードリーダーが正確に読み取れない可能性があります。
読み取り機器の性能:一部のQRコードリーダー(特に古いものや低品質なもの)は、色付きのQRコードの読み取りに苦労する場合があります。
画像形式と圧縮:ダウンロード時に画像が圧縮されると、色情報が変わってしまう可能性があります。
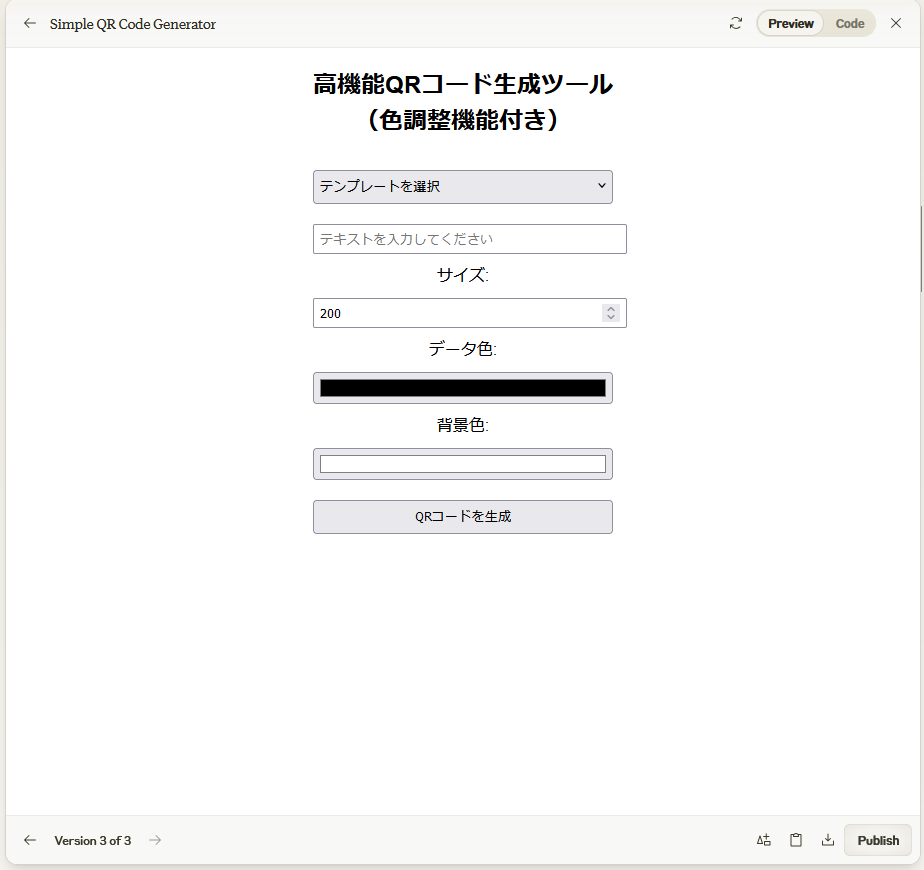
この問題を解決するために、コードを少し修正してみましょう。色の濃さを調整できるようにし、同時にコントラストを保つために背景色も設定できるようにします。

この新しいバージョンでは、以下の変更を加えました:
背景色を選択できるオプションを追加しました。これにより、データ色と背景色のコントラストを調整できます。
ダウンロード機能を改善しました。新しい方法では、QRコードをキャンバスに描画してからPNG形式で保存します。これにより、色情報が正確に保持されます。
ケンタロウくん、この修正版を使って、もう一度緑色のQRコードを生成してみてください。データ色をかなり濃い緑(例:#006400)に設定し、背景色を白(#FFFFFF)のままにしてみてください。
生成されたQRコードをダウンロードして、スマートフォンなどで読み取ってみてください。読み取れるはずです。
また、色の組み合わせを変えて実験してみるのも良いでしょう。例えば:
濃い青(#000080)のデータ色と薄い黄色(#FFFACD)の背景色
濃い赤(#8B0000)のデータ色と白(#FFFFFF)の背景色
これらの実験を通じて、QRコードの読み取りに適した色の組み合わせについて理解を深めることができます。
色付きQRコードを使用する際は、常に複数のデバイスで読み取りテストを行うことをお勧めします。デバイスやアプリによって読み取り性能が異なる場合があるからです。
このような実践的な問題解決は、プログラミングの重要な側面の一つです。ケンタロウくん、素晴らしい発見でしたね。他に気になる点や試してみたいアイデアはありますか?
なるほどコントラストかあ。一応濃いめの緑と白なら出力後も読みとれたね。ただ、これ印刷して使うとすると、確実に読めるようにしたいよね。読めなかったとき全部印刷しなおしになるし。やっぱ黒と白が安全なのかな
確かに、印刷して使用する場合は信頼性が非常に重要になります。印刷物の場合、以下のような要因が読み取り性能に影響を与える可能性があります:
プリンターの品質や設定
使用する紙の種類(光沢紙か普通紙か)
インクの品質
経年劣化や光による色褪せ
読み取る側のデバイスやアプリの性能
これらを考慮すると、やはり黒と白のQRコードが最も安全で確実な選択肢だと言えます。黒と白は:
最大のコントラストを提供
ほぼすべてのQRコードリーダーで確実に読み取り可能
印刷時の色のずれが最小限
経年劣化の影響を受けにくい
ただし、デザイン性や特定の用途(例:ブランディングやマーケティング)で色付きQRコードを使用したい場合もあるでしょう。そのような場合は、以下の対策を取ることをお勧めします:
非常に濃い色(黒に近い)を使用する
背景色は白か非常に薄い色にする
印刷前に複数のデバイスでテストする
可能であれば、専門的な印刷サービスを利用する
ケンタロウくん、あなたの指摘は実際のプロジェクトでよく直面する問題を示しています。理論上は機能しても、実際の使用環境では問題が発生することがあるんです。このような実用面での考慮は、優れたプログラマーの特徴の一つです。
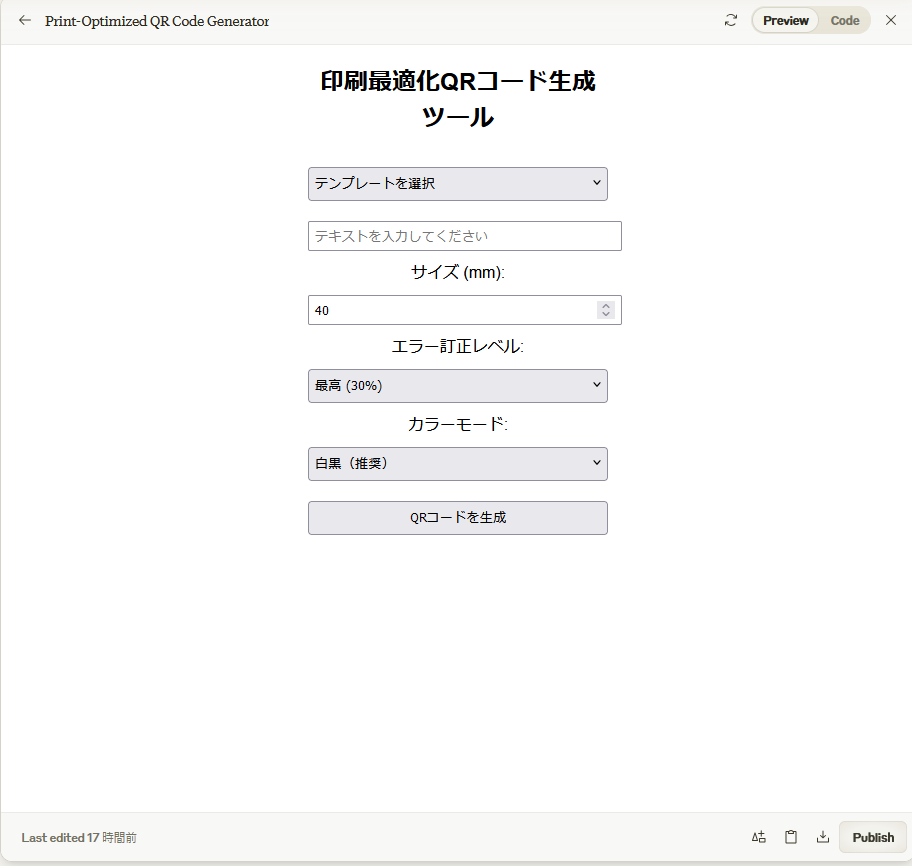
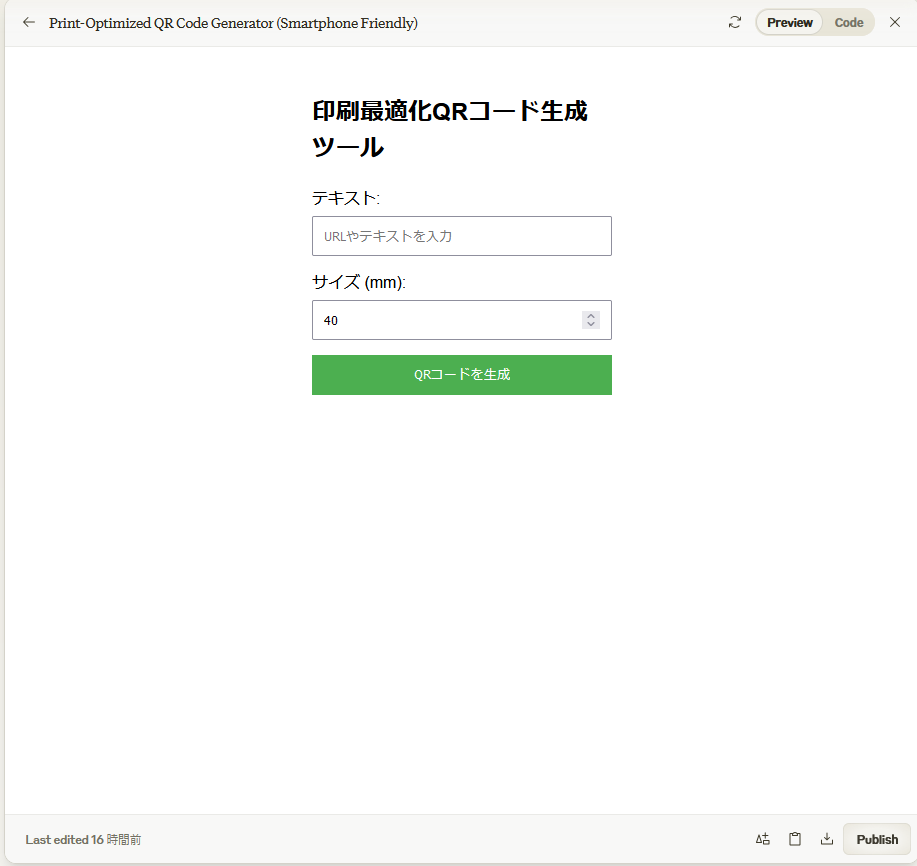
では、この経験を活かして、QRコード生成ツールにさらなる改良を加えてみましょう。印刷用途を考慮したバージョンを作ってみます:

このバージョンでは、印刷用途に特化して以下の機能を追加しました:
サイズをミリメートル単位で指定できるようにしました(印刷時のサイズ指定に便利)。
エラー訂正レベルを選択できるオプションを追加しました。印刷物の場合、高いエラー訂正レベルを選ぶことで、多少の汚れや損傷があっても読み取れる可能性が高まります。
デフォルトで白黒モードを選択し、カラーモードを選んだ場合は警告を表示するようにしました。
印刷用に最適化されたPNG形式でダウンロードできるようにしました。
ケンタロウくん、このツールを使えば、印刷用途により適したQRコードが生成できるはずです。白黒モードを使用し、高いエラー訂正レベルを選択することで、最も信頼性の高いQRコードが作成できます。
実際のプロジェクトでは、このように使用環境や目的に応じてツールを最適化していくことが重要です。ユーザーの視点に立って考え、潜在的な問題を予測し、それに対処することが良いプログラマーの特徴です。
このツールを使って、いくつかのQRコードを生成し、印刷してみてはどうでしょうか?異なる設定(サイズ、エラー訂正レベルなど)で試してみて、どの設定が最も読み取りやすいか実験してみるのも面白いかもしれません。
何か他に気になる点や、さらに改善したい部分はありますか?
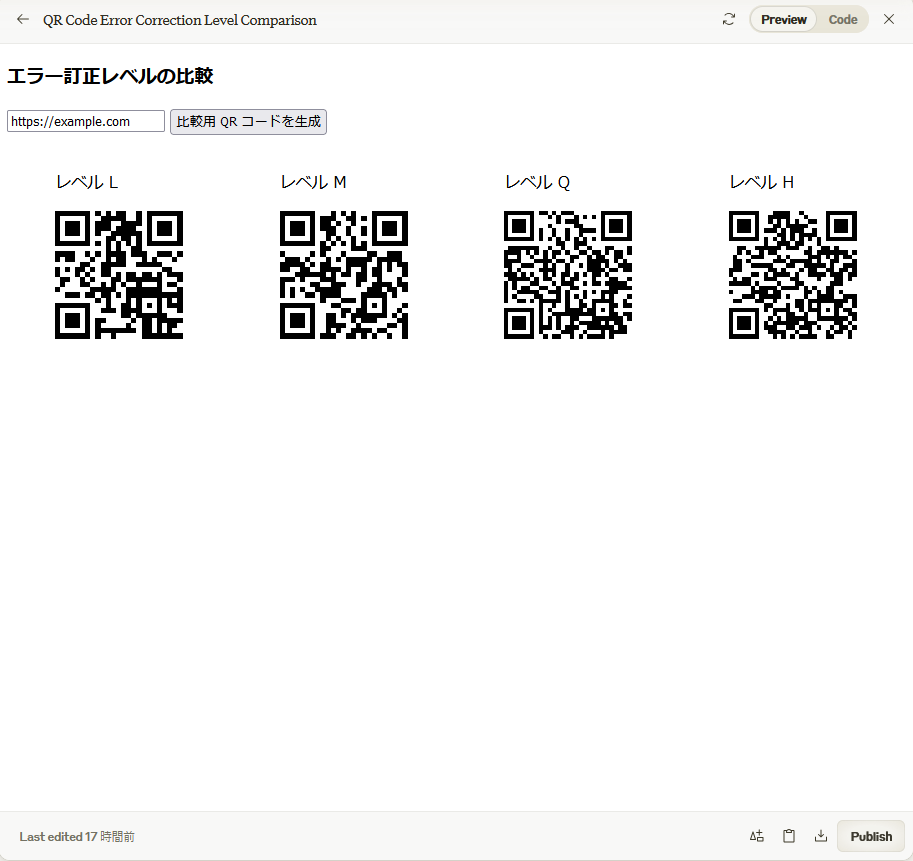
これがシンプルでいいのかも。んでエラー訂正レベルって高くなるほどQRコードが複雑になってるように見えるけど、複雑のほうが汚れとか損傷に強くなるの?ここ不思議だね
エラー訂正レベルと QR コードの複雑さ、そして耐久性の関係について説明しましょう。
エラー訂正の仕組み: QR コードは「リード・ソロモン符号」という誤り訂正符号を使用しています。これは、データに冗長性を持たせることで、一部が失われても元のデータを復元できるようにする技術です。
複雑さが増す理由: エラー訂正レベルを上げると、元のデータに加えて、より多くの冗長データ(エラー訂正用のデータ)が QR コード内に含まれるようになります。そのため、QR コードのパターンがより複雑に見えるのです。
耐久性が上がる仕組み: 複雑に見えるのは、実は「データの複数の複製」が含まれているからです。例えば、最高レベル(H)では、QR コード全体の約 30% がエラー訂正用のデータになります。
汚れや損傷への強さ: QR コードの一部が汚れたり損傷したりしても、他の部分に同じ情報の複製があるため、全体のデータを復元できる可能性が高くなります。つまり、見た目は複雑になりますが、それだけ情報の冗長性が高くなり、結果として耐久性が向上するのです。
実際の例を考えてみましょう:

このデモを使って、異なるエラー訂正レベルの QR コードを比較してみてください。同じ情報を含んでいても、高いレベル(特に H)ではパターンがより複雑になっていることが分かると思います。
実験:
デモで生成した QR コードをスマートフォンで読み取ってみてください。
次に、生成された QR コードの画像の一部(例えば、端の 10-20%程度)を指で隠して読み取ってみてください。
高いエラー訂正レベル(Q や H)の QR コードは、一部を隠しても正しく読み取れる可能性が高いはずです。
これが「複雑だけど強い」という一見矛盾した特性の秘密です。複雑に見えるのは、実は情報の冗長性が高くなっているからなんです。
ケンタロウくん、この原理は実はデジタルデータの保存や通信でも広く使われていて、例えばハードディスクのRAIDシステムや、インターネット通信のパケット再送などにも似たような考え方が応用されています。
エラー訂正の概念を理解することは、データの信頼性や耐久性を考える上で非常に重要です。これらの知識は、将来より複雑なシステムを設計する際にも役立つでしょう。
他に気になる点や、深掘りしたい部分はありますか?
それは納得。そしたら、機能はこのくらいでいいかな。印刷用に読み取れることが第一で色も黒と白でのみでいいや。エラーレベルは選べた方がいい?高レベルだけでいいような気がするけど。それともレベル高いのだけだとデメリットとかあるかな。あと、スマホでも使えるようにデザインしてほしいな。それから今までの機能を書き出しておくとまた拡張するときべんりだよね。
エラー訂正レベルについて:
確かに、印刷用途では高いエラー訂正レベル(H)を固定で使用するのが良いでしょう。デメリットとしては、QRコードのサイズが若干大きくなることくらいです。しかし、印刷物の耐久性を考えると、このトレードオフは十分に価値があります。
では、これらの要件を満たす新しいバージョンを作成しましょう。

このバージョンでは、以下の点を改善しました:
シンプルな機能: テキスト入力とサイズ指定のみにしました。
エラー訂正レベル: 常に最高レベル(H)を使用するようにしました。
スマートフォン対応: レスポンシブデザインを採用し、小さい画面でも使いやすくしました。
印刷最適化: 白黒のQRコードのみを生成します。
使いやすさ: フォーム送信でQRコードを生成し、ダウンロードボタンを分けました。
機能一覧:
テキスト入力: URL やテキストを入力できます。
サイズ指定: ミリメートル単位でQRコードのサイズを指定できます。
QRコード生成: 入力されたテキストから QRコードを生成します。
ダウンロード: 生成された QRコードを PNG 形式でダウンロードできます。
エラー訂正: 常に最高レベル(H)を使用しています。
印刷最適化: 白黒の QRコードのみを生成します。
レスポンシブデザイン: スマートフォンを含む様々な画面サイズに対応しています。
この機能一覧は、将来の拡張や修正の際に参考になるでしょう。例えば、将来的に以下のような機能を追加することも考えられます:
QRコードにロゴを追加する機能
生成された QRコードの履歴を保存する機能
複数の QRコードを一度に生成する機能
ケンタロウくん、このバージョンはあなたの要望を満たしていますか?使いやすくなったと思いますが、他に改善したい点はありますか?
これでもう完成にしよう。ありがとソネさん。それで、今回作って思ったんだけど、qrコード載せる場合って、コードそのものをデザインするよりは、コードはシンプルにしてコードの周りをデザインしたほうがいいよね。たとえばQRコードがあっても不自然でない、かついい感じになるようなデザインにね。
QRコード自体をシンプルに保ちつつ、周囲のデザインを工夫することで、以下のような利点があります:
読み取りの信頼性:シンプルな黒白のQRコードは最も読み取りやすく、信頼性が高いです。
ブランディング:QRコードの周りにロゴや企業カラーを使用することで、ブランドアイデンティティを維持できます。
コンテキストの提供:QRコードの用途や期待される行動を示す説明文やアイコンを追加できます。
視覚的魅力:全体的なデザインを魅力的にすることで、ユーザーのスキャン意欲を高められます。
柔軟性:QRコード自体を変更せずに、周囲のデザインを季節や用途に応じて変更できます。
あなたの観察は非常に鋭いですね。技術的な側面だけでなく、ユーザー体験やデザインの重要性も理解しているのは素晴らしいことです。これは優れたプログラマーになるための重要な資質です。

今度は機能を足すより、絞っていく方向になりました。
印刷用というのもありますが、コードはシンプルにしていく方向を再確認。たしかにQRコード自体をいじらなくても周りをデザインすれば、ショップカードとしてもうまくなじませられそうです。
まとめ

今回は余裕の8ターンで完成。何も機能を増やすばかりではないのですね。
結果、QRコード生成ツールはさっぱりとしたものになり、これもオリジナルの醍醐味かもしれません。
これもツール置き場において置く予定でしたが、アップロードするとどうしてだか実行できないので見送らせてもらいます。ローカル環境では機能してるんですが……。修正できましたら、またアップロードします。
次回もなにか思いつきましたら更新します。またお会いしましょう!
こんにちは、改めてコラソンです。 このサイトでアフィリエイトを始めました。 ケンタロウさんと相談して、工房を続けるための運営費を工面する方法を探っていたんです。
リンクを経由してなにか購入いただくと、サイトに少しだけ報酬が入ります。 (※リンク外の商品でも報酬が発生する場合もあります!)
記事に関連した面白くて役立ちそうなアイテムを見つけてくるので、ぜひチェックしてみてくださいね。 これからももっと素敵なコンテンツをお届けできるよう、がんばります!
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f101d38.be013ec8.3f101d39.1fde9c88/?me_id=1281726&item_id=10000926&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fpfudirect%2Fcabinet%2Fkb%2Fhhkb%2Fpd-kb820ysc.jpg%3F_ex%3D240x240&s=240x240&t=picttext) 【ポイント3倍!】HHKB Professional HYBRID Type-S 日本語配列/雪 Bluetooth ワイヤレス キーボード USB 無線/有線両対応 高級 テンキーレス 静音 コンパクト 静電容量無接点 東プレ軸 HHKB |
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f101d38.be013ec8.3f101d39.1fde9c88/?me_id=1281726&item_id=10000710&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fpfudirect%2Fcabinet%2Fkb%2Fhhkb%2Fimgrc0081395806.jpg%3F_ex%3D240x240&s=240x240&t=picttext) 【ポイント3倍!】HHKB Professional HYBRID Type-S 日本語配列/墨 Bluetooth ワイヤレス キーボード USB 無線/有線両対応 高級 テンキーレス 静音 コンパクト 静電容量無接点 東プレ軸 HHKB |


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f101d38.be013ec8.3f101d39.1fde9c88/?me_id=1281726&item_id=10000094&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fpfudirect%2Fcabinet%2Fkb%2Fimg61086655.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f0d0b5e.26b984a4.3f0d0b5f.f0518d8e/?me_id=1206506&item_id=10009927&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fhtdd%2Fcabinet%2Foption13%2Fft188-img1.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f0d0b90.26a5b01e.3f0d0b91.19b8dba8/?me_id=1322170&item_id=10003833&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbrucke%2Fcabinet%2F030%2Fddfd05c18231a7c.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f0d0b7e.a54eb737.3f0d0b7f.fc8dec55/?me_id=1223132&item_id=10017656&pc=https%3A%2F%2Fimage.rakuten.co.jp%2Fkyotobunguya%2Fcabinet%2Fbic%2Fimgrc0136469089.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3f0d0bce.1b2fe06d.3f0d0bcf.ef497440/?me_id=1221018&item_id=10110100&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbunbougu-shibuya%2Fcabinet%2F48%2Fs4648439.jpg%3F_ex%3D240x240&s=240x240&t=picttext)